Penny Preston, a personal stylist in Cheshire, got in touch recently with a view to updating here current website and I was very pleased to be given the task.
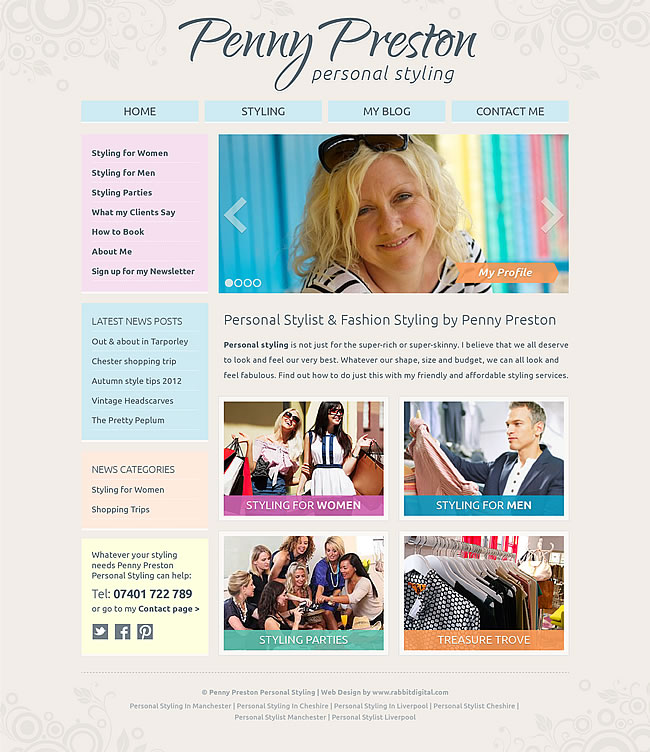
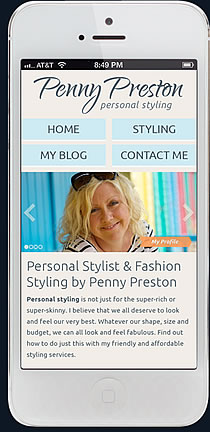
I suggested a responsive website design approach for a better mobile phone and tablet user experience and created two visuals for you to see below, a desktop version and an iPhone 5 mobile version.

About Penny Preston Personal Styling
Penny trained as a stylist at the Nicky Hambleton-Jones Academy in London. She has built up a wealth of experience in helping people look and feel fabulous, both women and men. Penny specialises in personal styling for women and men in their thirties and beyond. Using her website is one of the ways she can explain all this in more detail.

About Penny’s Current Website
At present Penny is using a Joomla built website which she finds awkward to use at times. It’s optimised for desktop browser display only which is fine on a regular PC, Mac or large tablet but not so good on a mobile smart phone. The layout and colour scheme of the current site is also something Penny wanted to move away from. She finds blog posting, using her current site, quite tedious and wanted a better and more user friendly approach to this area.
Requirements for the New Website
Having a blog that is easy to update and use was one of Penny’s main requirements and WordPress instantly came to mind. During our first meeting I demonstrated how easy it is to use the dashboard admin area of WordPress to update your website. I explained how easy it is to create and update pages and posts with this modern web software. Penny seemed quite pleased with this and was happy to go ahead with a WordPress website design for her new site.
I was supplied with updated text for the new website along with some guidance on navigation links etc. After reviewing this I set about creating the new look and feel for site using the home page to visualise the new layout. I began with the colour scheme and tried to avoid using green again if possible. Penny left me with a book about fashion design that she enjoys reading to I used this as a starting point. She wanted a clean and minimal visual appearance overall which works well to the responsive web design format.
What is Responsive Web Design
So whats responsive web design I hear you ask? The answer to this in short is basically a website that changes shape according to the device screen size that is viewing it, think of it being like elastic. So instead of building two versions of the same website, one for larger screens such as desktop PC’s or laptops and another for smaller screens used by mobile devices, you only need to build one website. This enables you to deliver the same content for all users and gives them a better viewing experience. It also future proofs your website to work better on newer devices that haven’t yet been released.
Browsing on mobile devices has increased by over 180% in the last two years and that trend is set to continue. Its expected that web browsing on smart phones and tablet decices is set to overtake desktop browsing in the near future so its important that everything possible is done to enable your website to be compatible with the smaller screen sizes on mobiles etc. Having a responsive fast loading website also means you are viewed more favourably by the search engines which can only be a very good thing for sure.
Redesigning Penny’s New Mobile Friendly Blog Website
For Penny’s new site I began with the header area, her logo style and the overall colour scheme. I decided to use Qwigley for the logo font and Ubuntu for the body copy font across the rest of the site. I’ve used a very light tinted grey for the page background as white would be too cold and soft pastel blue, pink, peach and yellow colours for the sidebar panel backgrounds. I placed some discrete floral shapes in the header and footer area backgrounds to blend in with the new logo lettering style and introduce some organic shape to the layout. The main navigation features links to the most important content and the Styling button will have drop down menus for sub pages such as Styling for Women, Styling for Men and so on.
The top most panel in the side bar will also display links to all the most important pages throughout the site followed by panels to display Latest News Posts from Penny’s blog, blog categories, contact details and anything else such as special offer promotions or similar. Sitting prominently at the top of the main content area will be a slideshow box panel to display stylish images, links to more info about promotions and any other importent events. Below this will be a short introduction to the website followed by box links to promote Penny’s main services, you will be able to click through on these for more detailed information on the relevant pages. Finally the home page is finished off with the footer area that will display links to most of the pages and posts in the website along with credits and a site map link etc.
Key Points
- Responsive Desktop and Mobile friendly Blog/CMS Website.
- Clean & Contemporary Style with subtle colours.
- Search Engine Optimised content for better SERPS performance.
- Fonts used; Qwigley and Ubuntu.
- Home page Slideshow to promote top content.
- Sidebar with site-wide links to important pages & posts.
- Easy to use WordPress website, fast loading on all devices.
If you have any feedback about Penny Preston’s new website design then please get in touch using the comment box below, we would love to hear what you have to say.
Thank you!
