CHM Chauffeuring Services already had a classy looking website when they approached me back in 2015, but I was confident I could make it better and was delighted to be given the chance to do so!

In April of 2015 Ben Doherty, managing director at CHM Chauffeuring Services contacted me with a view to overhauling his website. I had a look at the site and read through Ben’s list of requirements for a new website. Taking all this into consideration I was confident I could deliver a brand new slick corporate website.
Ben was also interested in setting up a monthly maintenance agreement which I happily provided costs and specifications for. Everything was agreed and I started work on the new website design ideas immediately. We discussed the needs of the new site in detail both by phone and email. Ben was keen to retain the image they had at the time which was reflected in the webiste he was using. A sophisticated and professional image was the preferred style using plenty of Mercedes Benz inspired design.
About CHM Chauffeuring Services
The company was setup back in 2004 by Ben Doherty and he has continued as managing director since. Originally based in Lancashire, Ben moved the company’s headquarters to Warrington in 2013. He and his fellow directors felt this was a more central location and would enable them to service their clients more efficiently. Although the business operates nationwide CHM Chauffeuring Services work quite a lot in and around both Manchester and Liverpool.
CHM Chauffeuring Services run a fleet of luxury Mercedes Benz cars. Along with traditional airport transfers they provide luxury wedding cars, airport transfers and special events. With regard to special events this simply means if you are travelling to the races, a concert or football match you can hire a chauffeur driven car to take you there and back.
Design Inspiration, Ideas and Sketching
After a decent amount of research on the chauffeuring industry as a whole I had a clear picture about what would be needed. The new website would need to have impact from the moment a visitor arrives at the site. This wouldn’t exclusively be the home page it also applied to all the other landing pages on the website. I read through Ben’s notes, had a look at some competitor sites and Ben’s current website. At this stage I had enough information to make a start so off I went.

Website Design Comprehensive Layout
Once I had a good plan for the layout sketched out on paper it was time to start working on the finished visual. I would eventually use this to present my ideas to Ben and his colleagues so it needed to be a good representation of the real version. This enables the stakeholders to see exactly what they are going to get with the finished website. The new site needed to be visually appealing and sophisticated. It also needed to leave all visitors in no doubt what the website was all about within the first three seconds of them arriving.
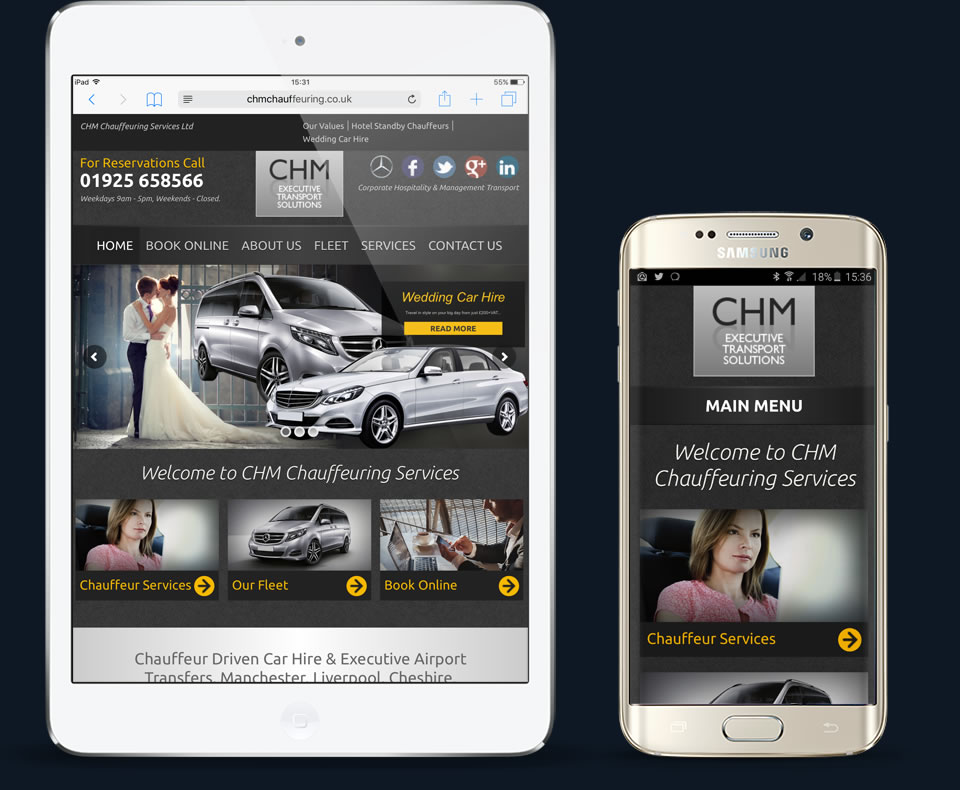
The new website needed to be more user friendly and easy to navigate compared with the old version. I presented the design in desktop form but the finished site would also be responsive to mobile and tablets. I needed to consider usability on those devices too so I certainly had my work cut out. Thankfully there are a multitude of CSS tricks that are well supported these days. This allows more freedom in the design process and I don’t worry about certain elements being impossible to reorganize with CSS media queries.

Website Development
Following a few adjustments to the design comp and after a few revisions I had approval from Ben to start development. I’m pleased to say my designs were very well received and Ben complimented me on the quality of work. He said he didn’t expect the design work to look so modern and classy.
With a beta site setup in a sub directory I began by installing WordPress. I then got to work on the theme template files and CSS style sheets. Using the approved design comp as a reference for colours and padding I started on the header. This was quite a tricky section to build due to the elements, icons and their arrangement. I created a DIV right at the top to hold a custom widget and secondary menu. Following this I created three more widgetised areas in the site branding DIV to display the contact number, logotype and social media icons. Lastly in the header area I created the main menu structure. Head over to WPBeginner if you want to know how to create a custom WordPress widget.

I then purchased and installed Revolution Slider to go at the top of the home page. From there on in it was a case of building the link blocks for the Chauffeur Services, Our Fleet and Book Online. The book online feature is a third party service already setup by Ben so it was a simple case of a straight link out. I built the intro with three columns, looks a bit stylish I thought. For the bottom of the home page I created another widget to hold the Quick Contact, Reservations and other important links. The footer was last to build which is, as with the header and main nav, common on all pages.
As for the content, well pretty much all the text existed already. I was able to use some of the images, however I did purchase most of the images visible on the pages today with my account at Shutterstock. As for the blog I used media sourced press related images available online.
Thanks for reading and if you have any comments or would like to ask any questions about this project then please get in touch!